- Help Center
- Visma.NET
- Funktioner och användning
-
Vår plattform
-
Partnerportal
-
Felmeddelande i Issue Tracker
-
Fortnox Apps
-
Shopify Apps
-
Bjorn Lunden Apps
-
Spiris Apps
-
Tripletex Apps
-
e-conomic Apps
-
Paypal Apps
-
Zettle Apps
-
Klarna Apps
-
SIE Pro Apps
-
Sharespine Client
-
Abicart
-
Ancon
-
Askås
-
BigCommerce
-
Centra
-
CDON
-
DIBS D2
-
DirektOnline
-
Elgiganten
-
ExtendaGo
-
Fortnox
-
Fyndiq
-
HiCore
-
Intelliplan
-
Magento Commerce
-
Mamut Enterprise
-
Mondido Payments
-
Mystore
-
Nets Easy
-
Norce
-
Nordisk e-handel
-
nShift
-
Ongoing
-
Payson
-
Payex
-
Prestashop
-
Shiplink
-
Shopify
-
Sharespine Cloud
-
Starweb
-
Sharespine Transport
-
Stripe
-
SiteDirect
-
SiteSmart
-
Specter
-
Svea Checkout
-
Squarespace
-
Tradera
-
Visma Administration
-
Visma.NET
-
Vendre
-
Walley
-
WooCommerce
-
Wikinggruppen
-
Wix
-
Xero
-
WM3
-
Åhléns
-
Vipps
-
Squid
Mappning av attribut
För att kunna hämta in attribut på produkter från Visma.net till Plugboard så behöver först attributen mappas i connectorn. I detta exempel vill vi hämta in attributet "Färg" och dess attributsvärde på våra produkter.
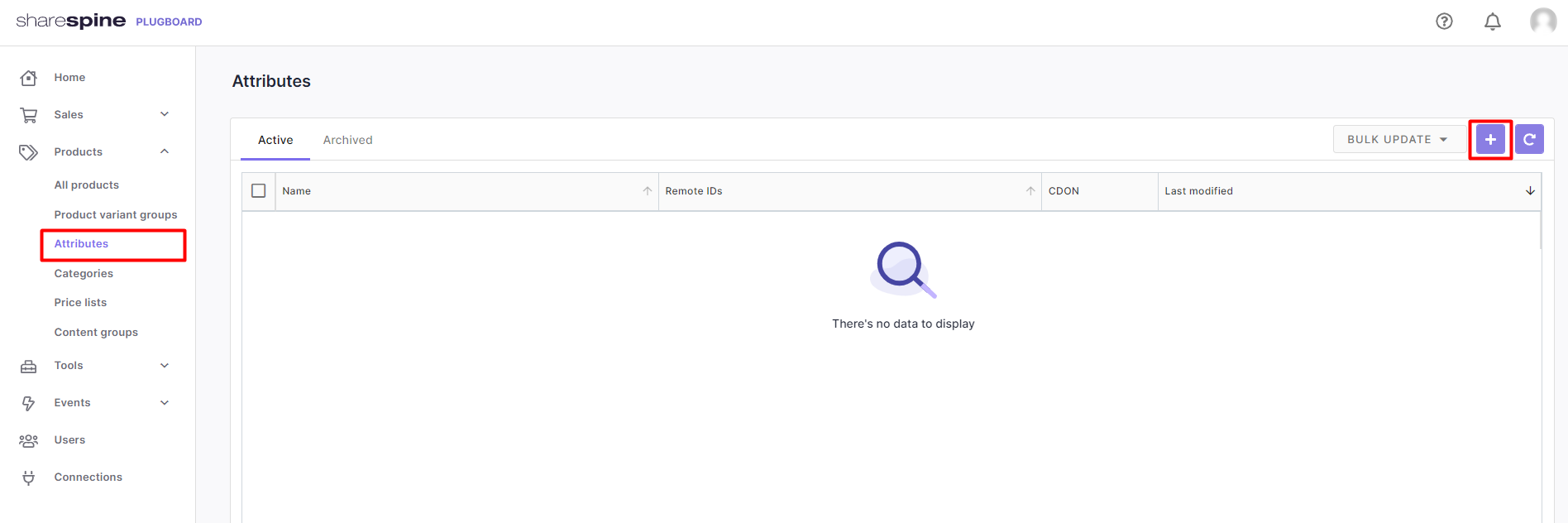
1. Börja med att skapa attributet i Plugboard genom att gå till Products ->Attributes. Klicka sedan på + för att skapa ett nytt attribut.

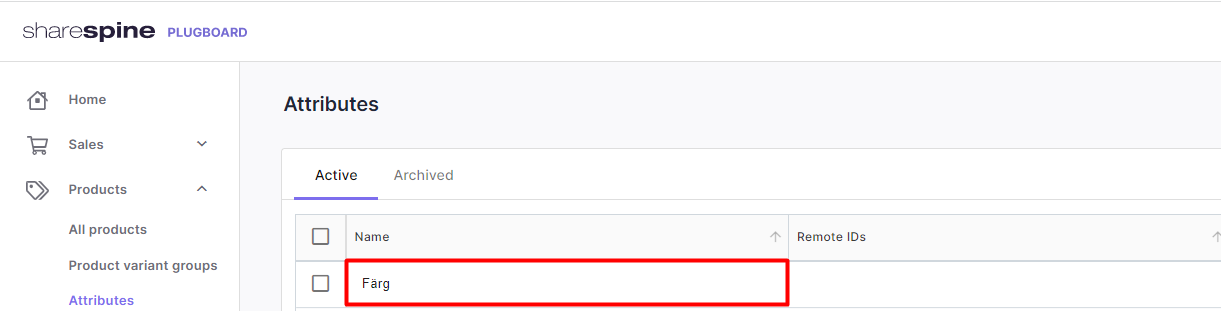
2. Fyll i attributets namn och spara.

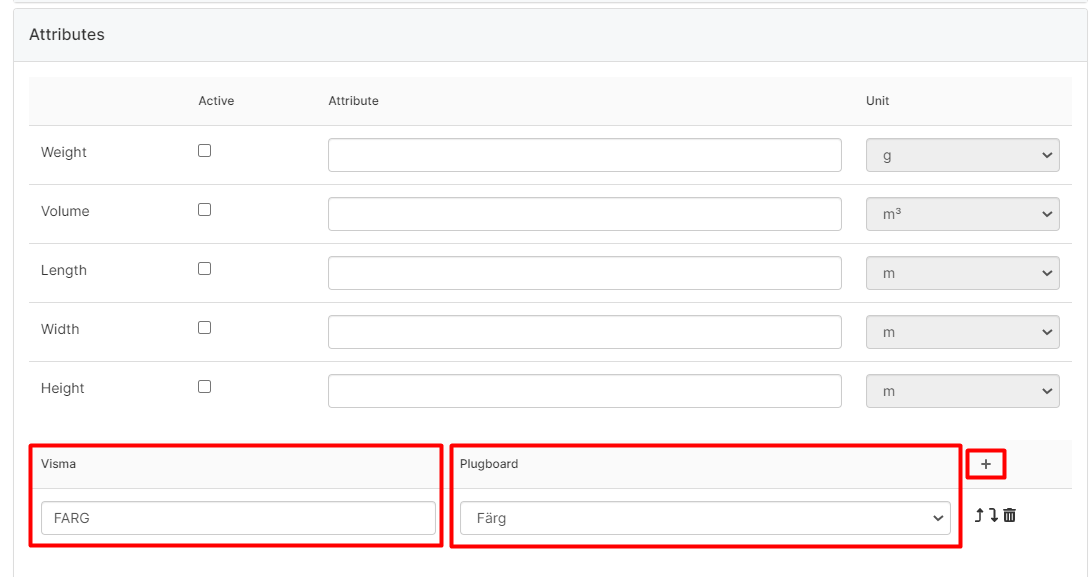
3. När attributet är skapat i Plugboard så behöver det mappas mot motsvarande attribut i Visma.net. Öppna Visma.net-connectorn och gå till Products -> Attributes.
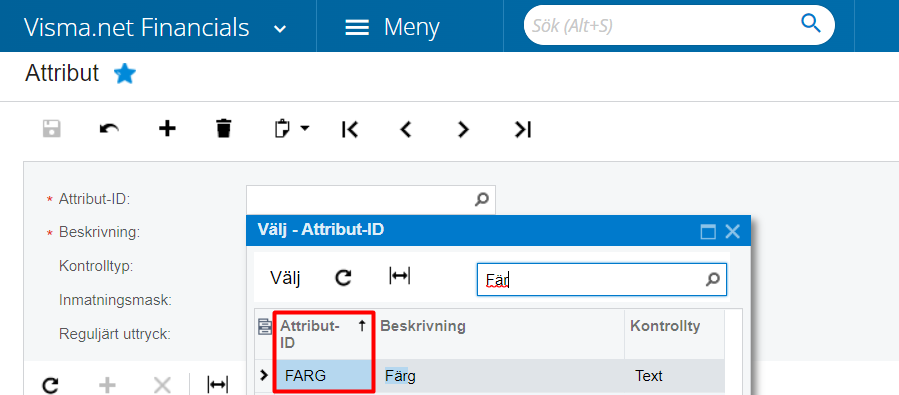
4. I fältet för Plugboard väljer du det attribut som skapades upp i steg 1. I fältet för Visma skriver du in det ID attributet har i Visma.net.
I vårt exempel har attributet ID FARG i Visma.net, och det mappas då enligt följande:


Vid nästa produktimport från Visma.net hämtas attributet och dess värde in på produkterna i Plugboard.
