Attributhantering med Woocommerce och Specter
Om du arbetar med WooCommerce som webbutik och med Specter som ekonomisystem så är det som regel att rekommendera att Specter är s.k. "Master" i flödet. Det betyder att du styr artikelnummer, artikelbenämning, attribut, pris och lager i Specter för att sedan löpande synka detta mot t.e.x Nordisk e-handel, där få då jobbar vidare med produkttexter, SEO samt bilder mm.
I konfigurationen med Sharespine så kan du välja om Specter skall både "Skapa" och "Uppdatera" allt eller endast vissa fält i webbutiken. Om du t.ex kanske vill "Skapa" en produkt och dess produktnamn, men inte sedan vill att Specter skall skriva över ditt namnet eller beskrivning om "SEO" jobbat med detta i webbutiken.
När det gäller "Variantartiklar" så kan dessa sättas upp i Specter och strukturen kan sedan synkas över till WooCommerce om "Attributnamnet" samt "Värdet" på Attributet, finns upplagda i respektive system.
D.v.s Sharespine "Synkar" informationen från System A till System B, men "Skapar" inte värdet om de inte redan finns i System B. Därför måste man se till att alla attributnamn finns upplagda och alla värden finnas med i listan. Tänk också på att Attributnamn och Värden är "Case sensitiva" d.v.s Det måste vara exact lika. Notera därför att "RÖD" och "Röd" och "röd" är 3 OLIKA värden.
Här kommer ett förslag på arbetsgång om du skall jobba med varianter och attribut från Specter till WooCommerce:
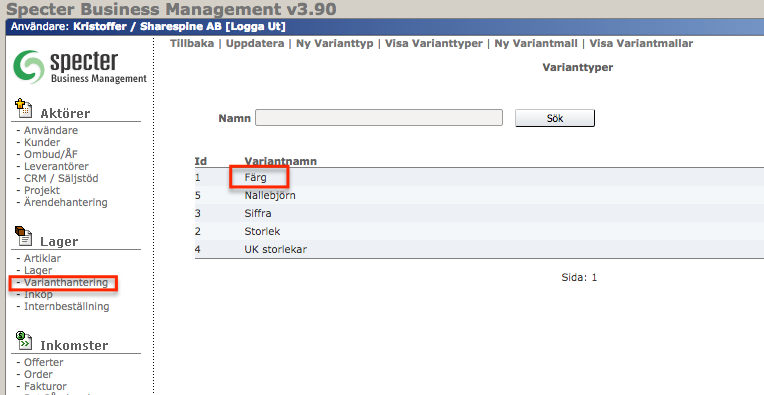
Steg 1: Börja med att skapa Variantnamnen (Attributnamn) i Specter. Se bilden nedan.

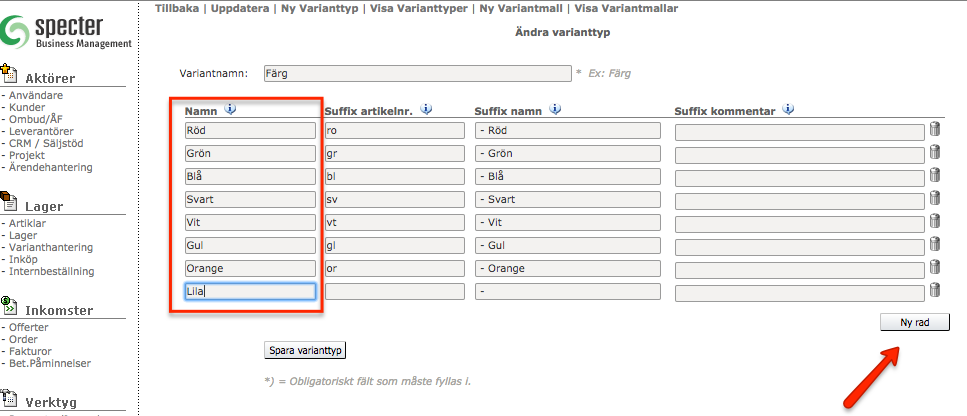
Steg 2: Lägg sedan till de attributvärden som ni skall använda i Varianter (Attribut) i Specter.

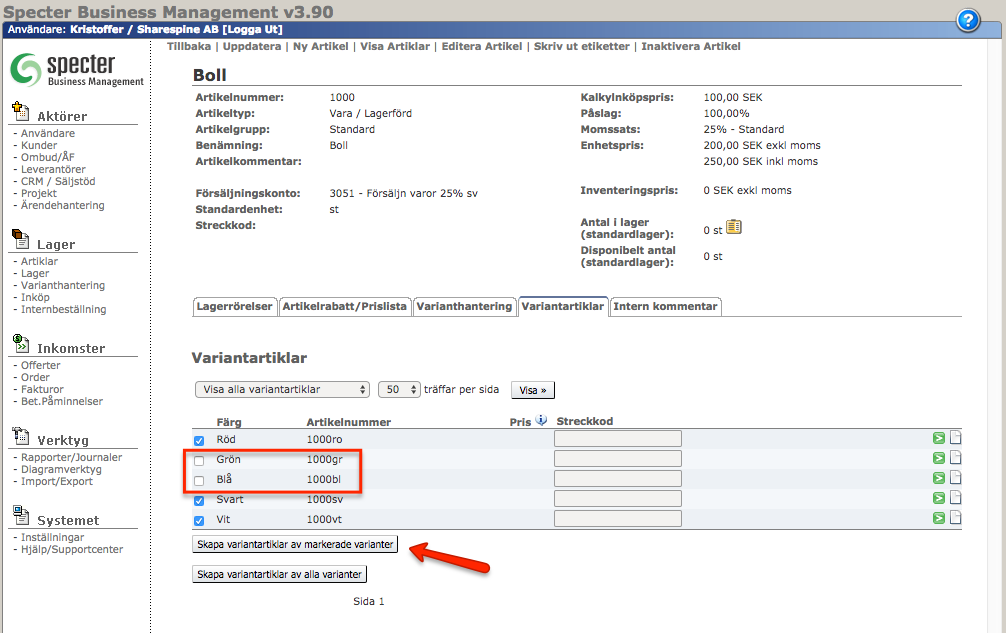
Steg 3: Gå in på din artikel och skapa dina variantartiklar med en variantmall (om du inte redan har artiklar)
Markera bort det attributvärden som ev inte skall var med.

Steg 4: Skapa motsvarande Attribut/Variantvärden i WooCommerce


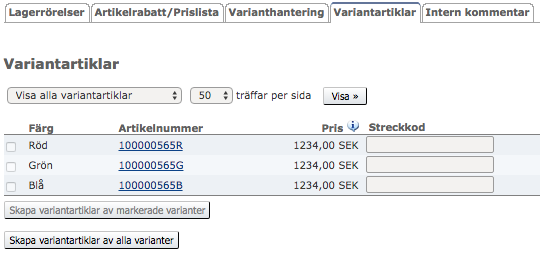
Steg 5: Nu kan du synka över dina artiklar med de nya variantbenämningarna och attributvärden som du skapat i Specter, t.ex Färg.

Steg 5: Dessa värden kommer sedan läggas på den aktuella artikeln i WooCommerce